
paywall을 위한 CSS Gradient
Paywall이란
Paywall이란 유저가 찾는 약간의 컨텐츠만 제공하고, 전체 컨텐츠를 보고 싶을 때는 돈을 내서 구독하게 하는 방법입니다.
지난 수년동안 많은 서비스가 페이월을 사용 중입니다.. 예를 들어 뉴스 사이트들이나 Medium 그리고 Wired도 사용하고 있습니다. (지금은 안쓰는 곳도 많지만요)
이 포스트에서는 paywall에서 사용되는 팝업이나 백엔드 처리가 아닌, 단순히 linear-gradient CSS style을 통해 아래로 갈수록 사라지는 효과를 어떻게 작성하는지 설명합니다.
Gradient로 흐려지는 효과 적용하기
단순히 CSS의 linear-gradient를 통해 사라지는 효과를 어떻게 구현하는지에 대해서 알아보겠습니다.
#target {
background: linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 1));
}

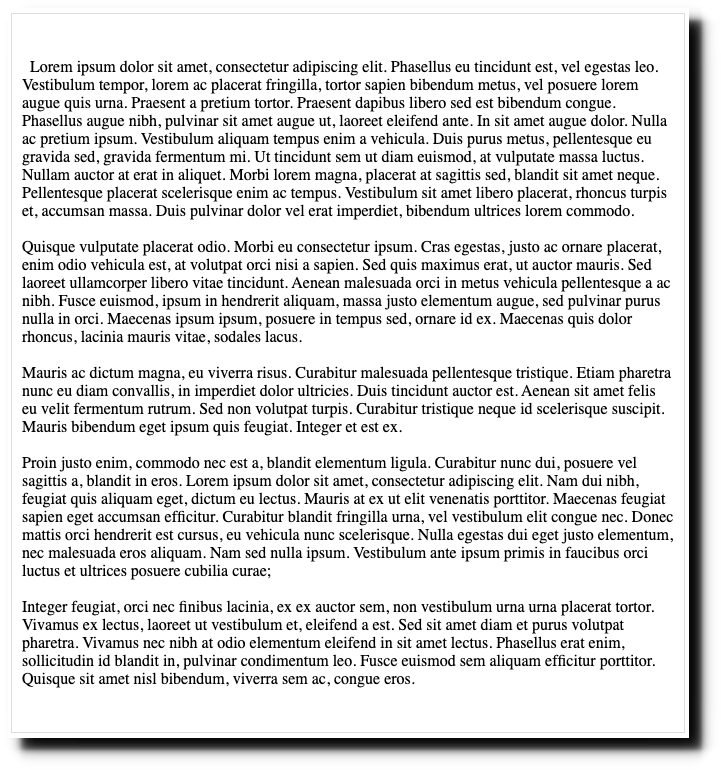
이후 위와 같은 UI에 구독 팝업 혹은 구독 페이지로 넘어가는 버튼을 추가해주면 됩니다.
실제 컨텐츠를 전부 가져오면서 css를 위처럼 사용하여, 권한이 없는 사용자가 전체 내용을 못 보게 할 수도 있지만, 유저가 dev console 등을 통해서 dom을 조작할 수 있거나 네트워크에서 response를 확인하는 경우 무용지물입니다. 그러므로 반드시 벡엔드에서 권한을 체크 후에 보여줄 데이터만 반환하는 처리가 들어가야 합니다.
마치며
Paywall이 무엇인지 그리고 linear-gradient를 Paywall에 어떻게 사용하는지 간단하게 알아보았습니다.
